Skin Equity Resource Hub
Educational resources to promote cultural humility amongst dermatologists, created in partnership with HUED and Vaseline.
Skills Demonstrated: UI Design, Content Design, Visual Design, Interaction Design, Project Management, Product Strategy
Project Overview
Industry
Healthcare/ Medical Education
Timeline
1 month
Team
Myself, Content & Research Team, VP of Engineering, Vaseline brand representatives
How can we successfully administer our education?
The initial scope for this project was a single, 45-minute long online course for health equity in dermatology. However, after facing obstacles with accreditation, I saw the opportunity for a strategic shift.
HUED’s core product suite were full-length health equity courses; however, in my research and exploration, I found a lot of interest in micro-learning within the healthcare industry – doctors are notoriously busy, and as they needed to earn yearly CME (Continuing Medical Education) credits, they often gravitated towards short, free content.
I believed that this pivot was a great opportunity for HUED to test the micro-learning space by releasing bite-sized health equity content. After proposing this idea to major stakeholders, and discussing potential risks and obstacles, the teams decided that micro learning made the most sense for this project.
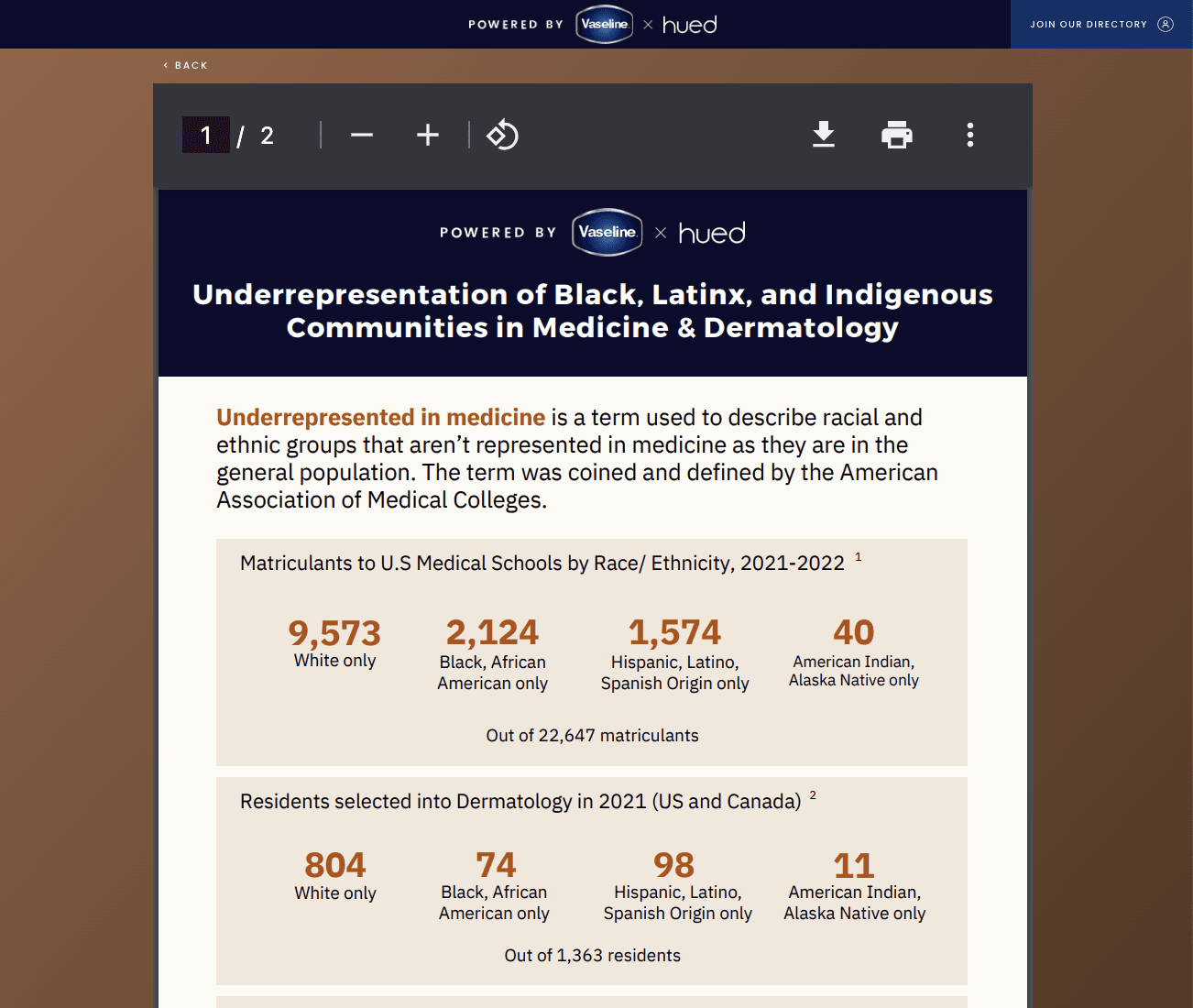
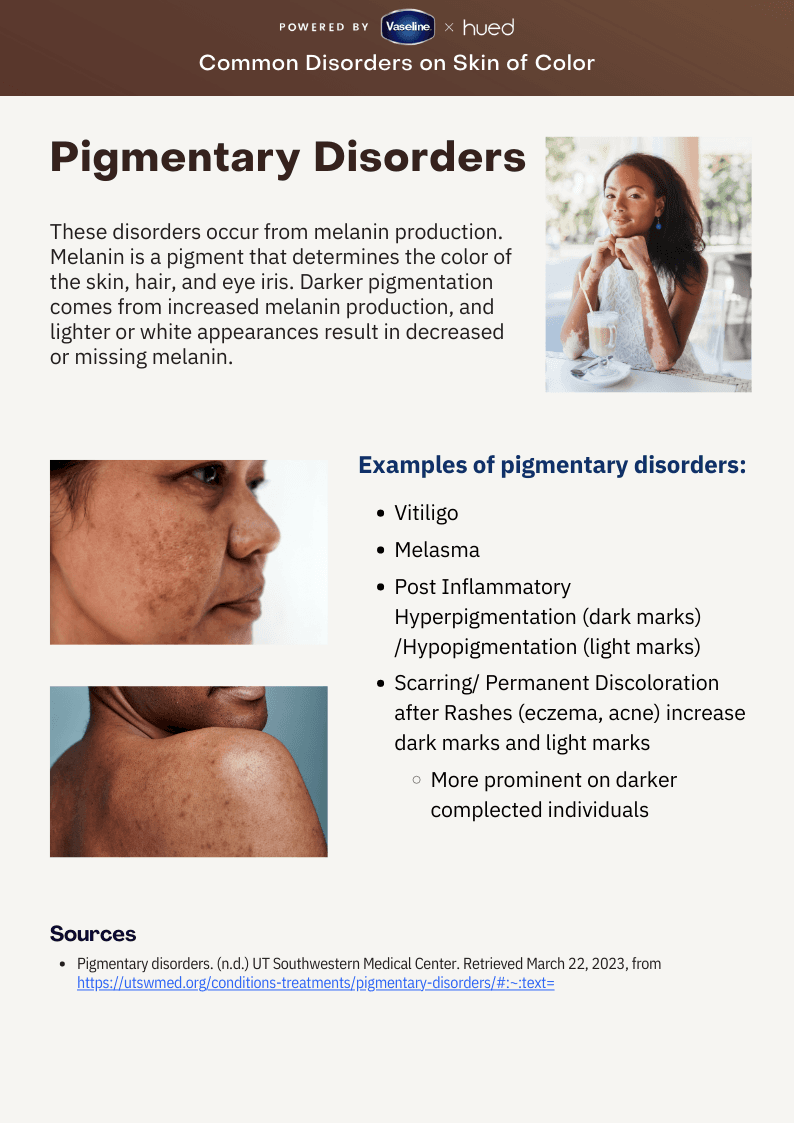
I served as content and visual designer for the hub's six micro-learning assets, collaborating closely with the Content and Research team.
Additionally, the initial course was going to be offered via our third-party LMS, alongside HUED’s other courses; however, this platform did not lend well to micro learning content. Users would need to register in order to access the content, and would need to enter a specific registration code in order to access the branded Vaseline x HUED experience.
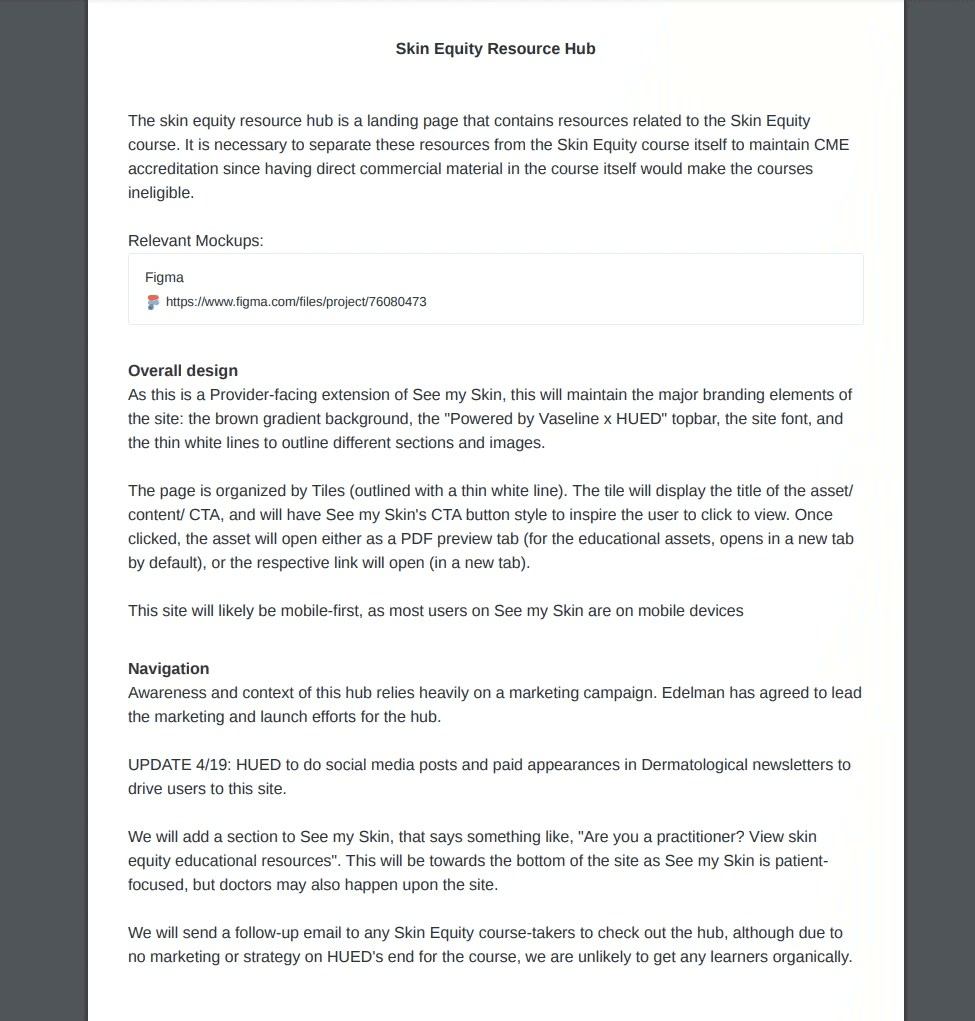
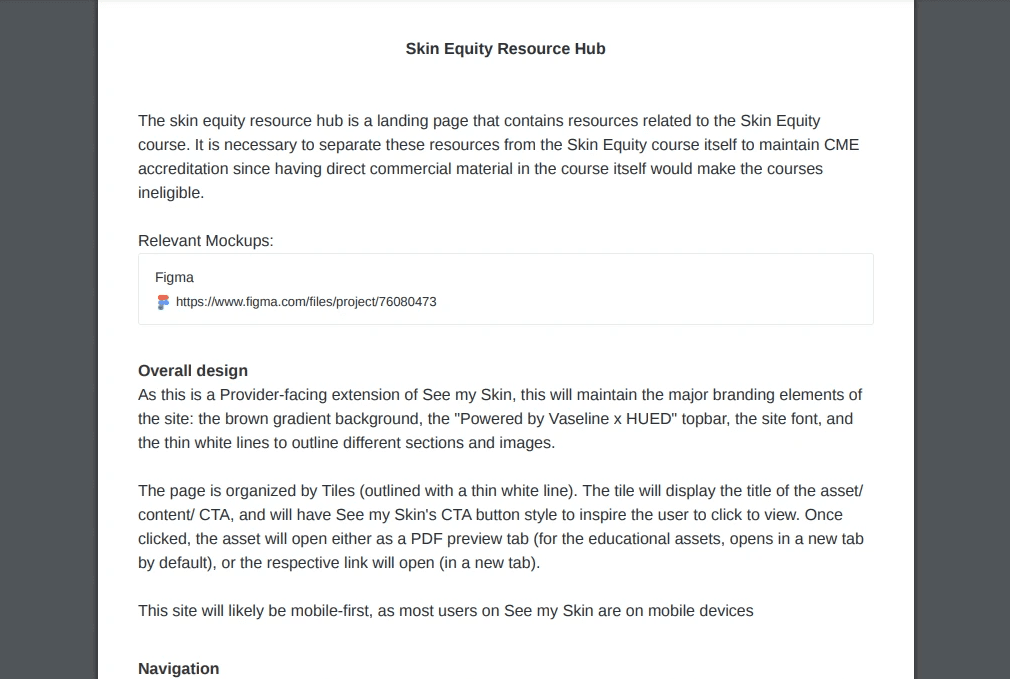
I proposed building our own custom micro learning hub, allowing us to design specifically for our and Vaseline’s needs, and to test such a platform as a potential offering for HUED.
To receive stakeholder buy-in, I created a thorough project timeline, identified product and project requirements, and illustrated the opportunities that such a platform build could provide for HUED, Vaseline, and Dermatologists.
Once stakeholders were aligned, and our partner was excited about this pivot, I needed to move quickly to ensure this initiative launched on time.
To successfully align both Vaseline and HUED teams, I needed to make sure that my documentation addressed any questions and was clear enough for someone outside of the project to understand.
User Research
To ensure that we would be able to achieve measurable and meaningful results, I quickly interviewed three dermatologists (who were actively consulting on other HUED courses) to understand common online education pain points and goals. I also collaborated with the research team to gather user insights, which reinforced our 'why' and ensured a solid decision-making process.
A surprising aspect was receiving user and client insights that disproved our assumptions. For example, dermatologists provided feedback regarding their general learning habits that contradicted what the team and I hypothesized. This, to me, was a great sign that we were asking the right questions, and also emphasized the importance of validating your assumptions through research.
I identified the following core pain points to guide the design of this platform:
UI Design

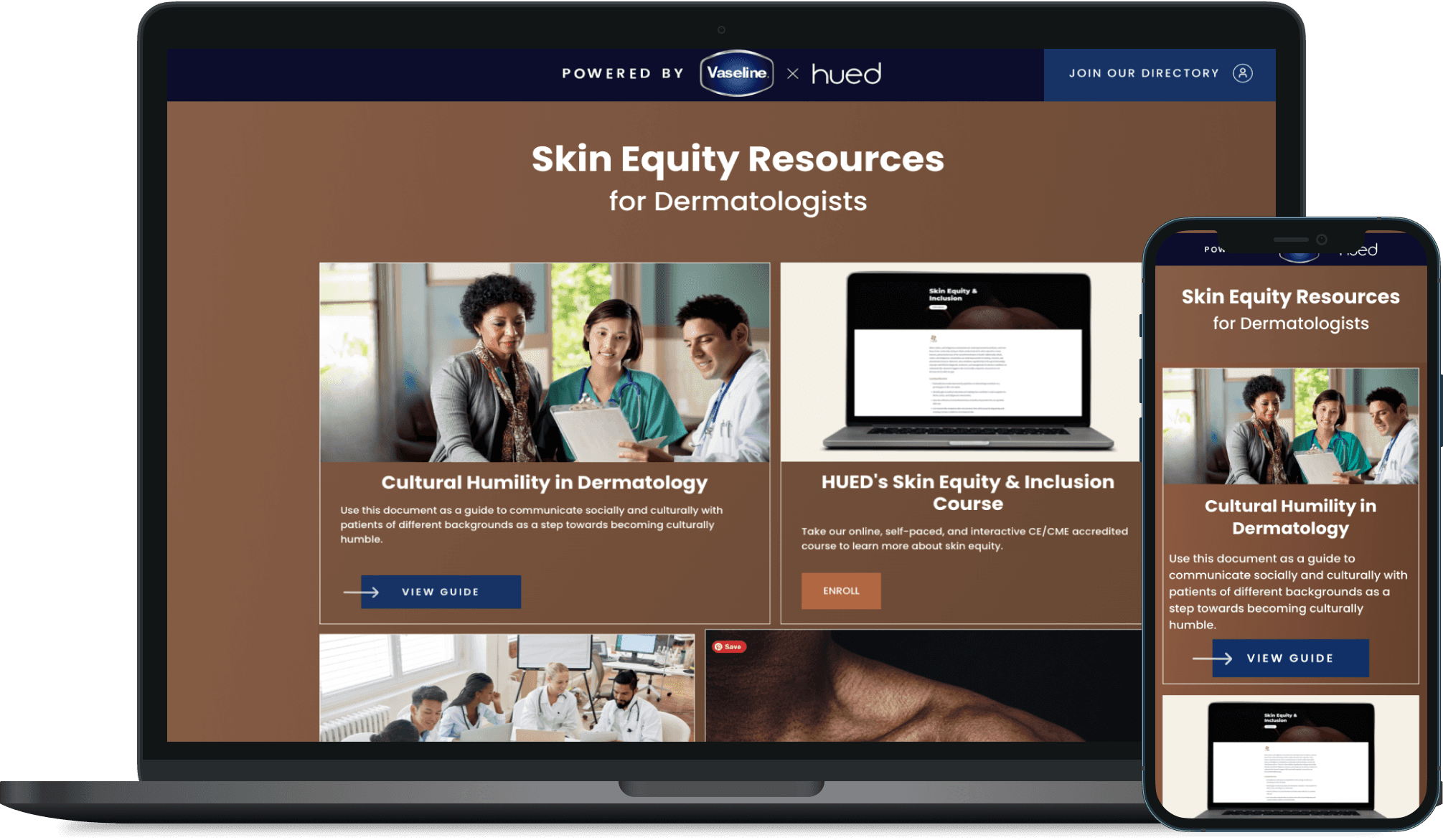
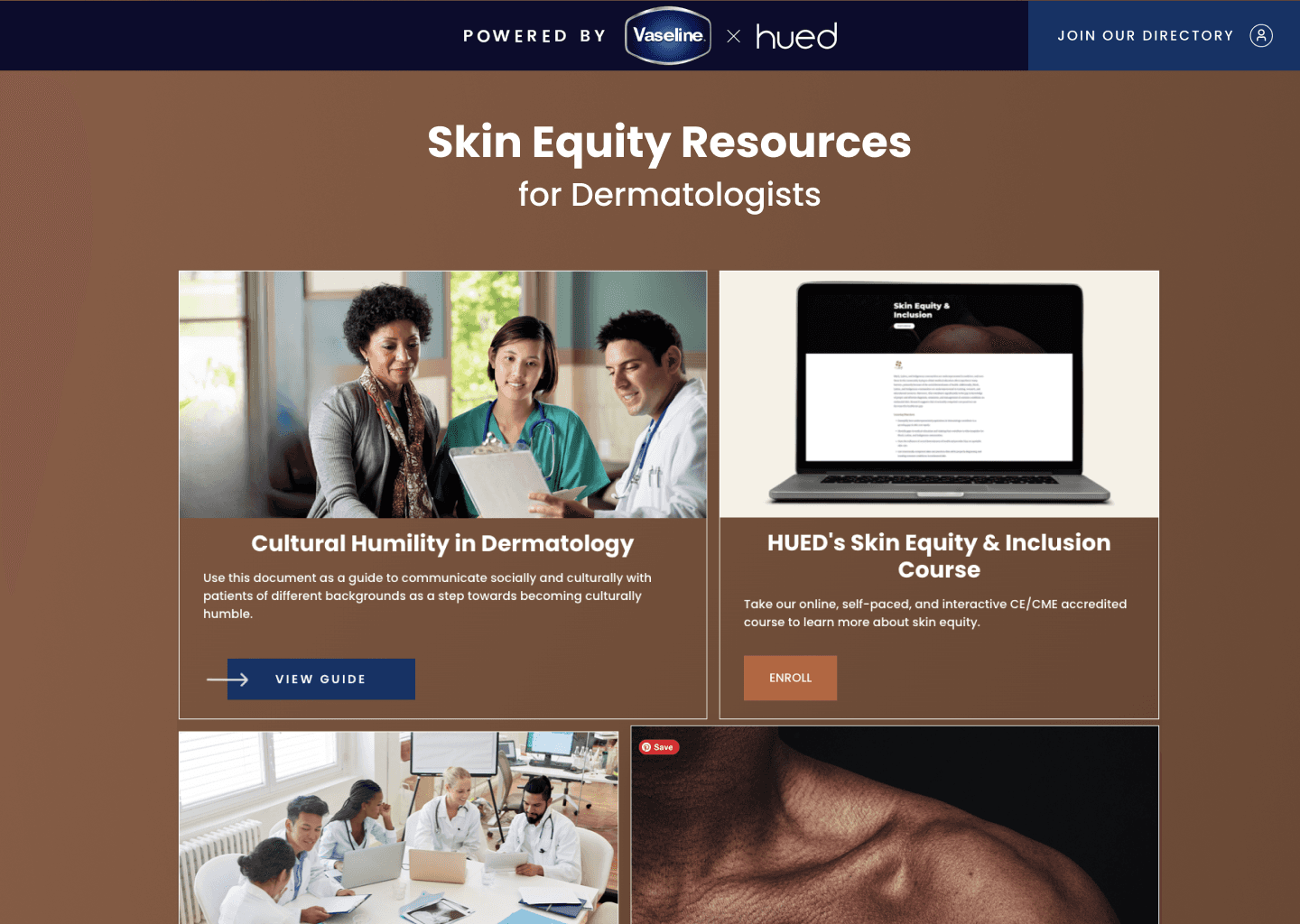
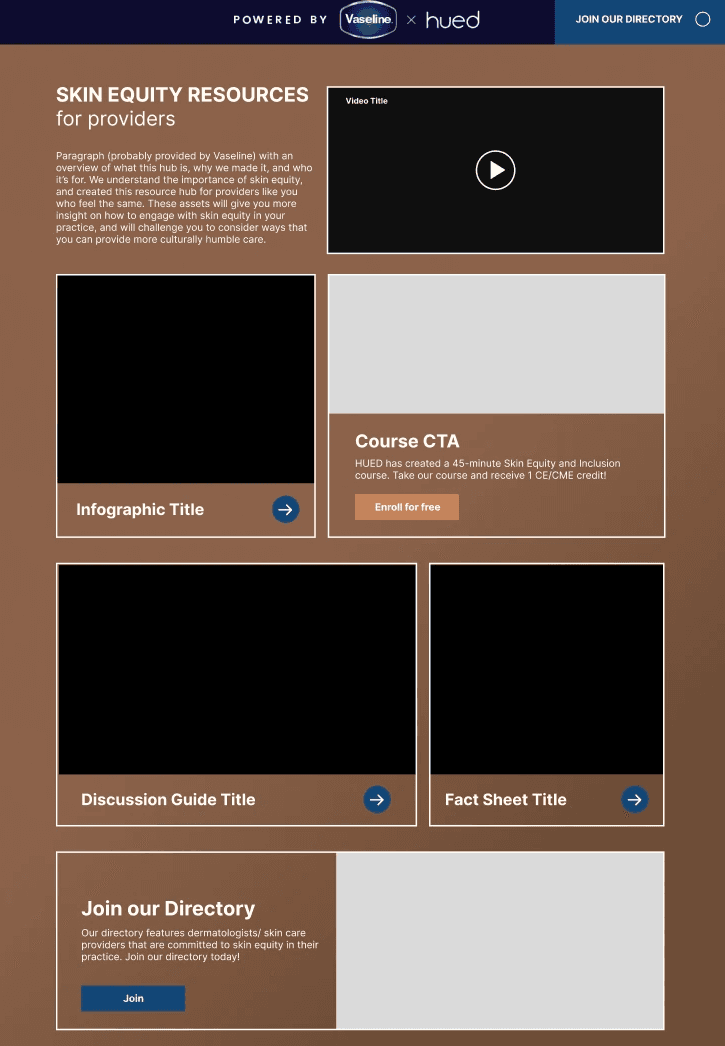
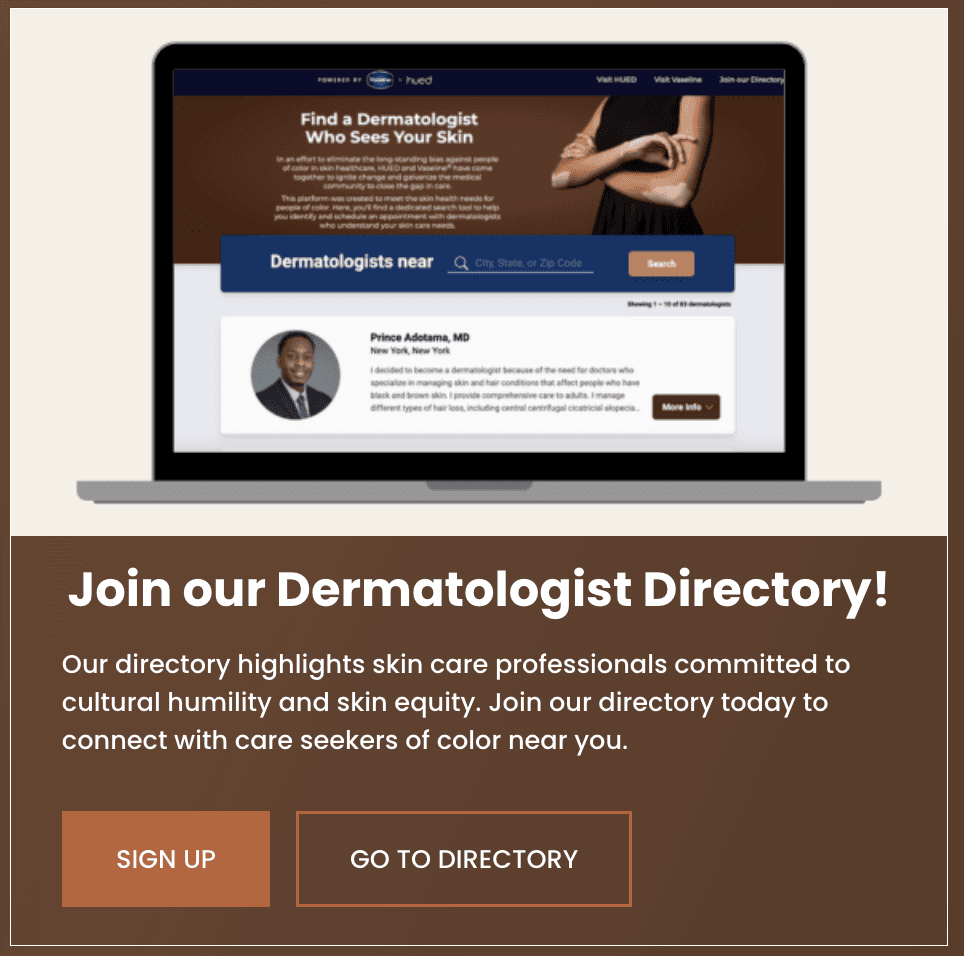
I wanted to maintain the visual identity of See My Skin, as this was an extension of that platform. Therefore, I kept as many of its components as possible – the brown gradient background, blue navigation bar and logo, and line width. To optimize the user journey and speak directly to our audience, I changed all CTAs to be provider-focused – ex: take our course, join our directory, etc.
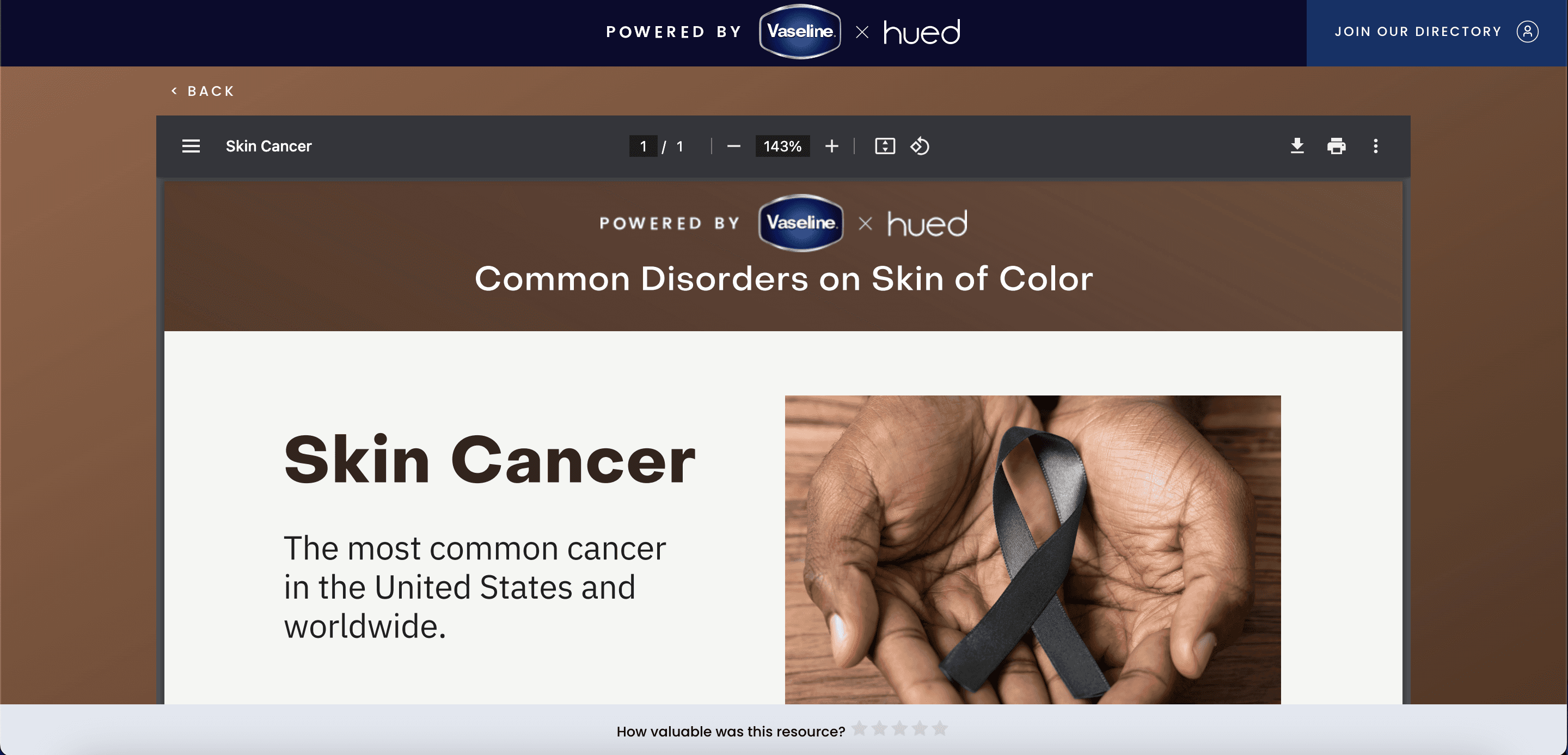
I designed a simple, minimalist display for the education; focusing on the content itself and asking a short, 1-question survey at the bottom of the page to allow the team to gauge the effectiveness and impact of the content delivery.
Challenges
While there were many additional opportunities that we wanted to explore, we ultimately did not have the ability to expand the project's scope. The priority for this project was speed; I needed to quickly, but successfully, design a valuable platform for dermatologists, HUED, Vaseline, and ultimately, careseekers. As an early-stage startup, our resources were limited; therefore, I always worked diligently to ensure we always saw an ROI on our projects. In this project, I successfully established and managed project timeline across four teams, leading to an on-time launch in June 2023.
A significant project goal was to strengthen our partnership with the client, Vaseline. As a designer, I needed to consider their goals as well. This led to design decisions that deeply considered their own brand values and goals in strategic alignment with HUED and user needs.
Overall, reinventing the direction of this project, especially as we were close to launching, was a daunting challenge for the team. There was initially a lot of hesitation; however, once I presented the Why — the potential risks our initial direction posed, the team all agreed that this would be the most effective way to move forward. The key was grounding the why in the core principles we held as a company, and aligning them to our business quarterly and yearly goals.
Future Opportunities
This project not only launched on time and created a more positive relationship with our client, but it also led to us being able to identify a key market need; in client conversations, the sales team noticed excitement and interest when sharing our platform. Thus, this ignited an exciting direction for HUED, and is now a major product offering in their sales conversations.
This project was designed as an MVP, so I was intentional to establish key markers of success to help inform our future iterations. My next steps would be measurement; collecting quantitative data and analyzing qualitative data to gather more pain points, opportunities, and insights as to how the derms interacted with the platform and education.
While the platform's features at launch were minimal, we created a backlog of opportunities to introduce further complexity; such as the ability to HUED's full-length courses directly in this platform, curated learning journies, and native asset displays.
Overall, my goal is that the simple and intuitive design of the hub, combined with the meaningful and in-depth educational resources, will help propel Vaseline and HUED's mission to creating a more inclusive healthcare system.